Layout
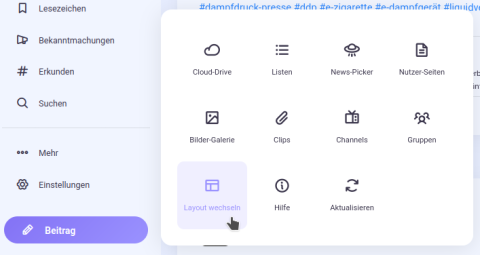
Mit der Funktion "Layoutwechseln", erreichbar über den Menüpunkt "...Mehr!" in der Seitenleiste, kann man die Benutzeroberfläche von Iceshrimp den eigenen Bedürfnissen anpassen.

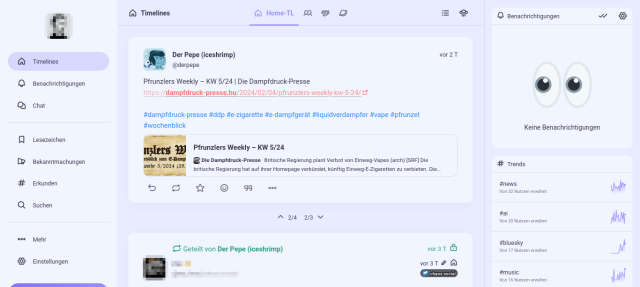
Nach der Regsitrierung ist das Layout "Standard" eingestellt. Die Ansicht ist dreigeteilt. Links befindet sich die Funktionsleiste, in der Mitte die Hauptleiste, die nach dem Start die persönliche Timeline zeigt und rechts befindet sich eine Seitenleiste mit einigen Widgets (z.B. Kalender, Benachrichtigungen etc.).

Mit dem Layout „Deck“ hat man größere Freiheiten. Hier kann man sich ein „Card-Layout“ erstellen, indem man weitere Decks (über das Pluszeichen am rechten Bildschirmrand) zufügt. Hier ein Beispiel, das eine modifizierte Standard-Ansicht nachbildet:
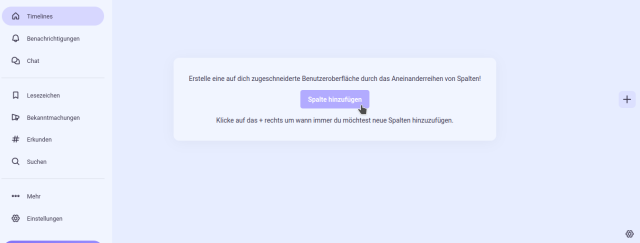
Die linke Seitenleiste ist vorgegeben. Das ist auch sinnvoll, weil man nur über sie zentrale Funktionen von Iceshrimp erreichen kann. Ohne die linke Seitenleiste, kann man nicht einmal das Layout wieder auf eine nutzbare Version zurücksetzen.
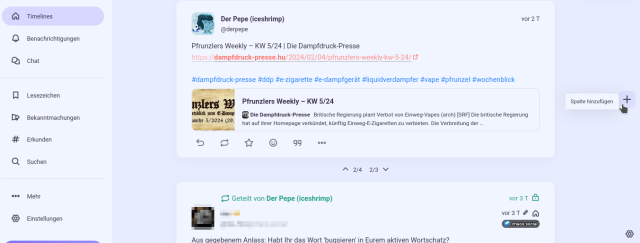
Nun fügt man eine weitere Spalte hinzu (über den großen Button oder das Plus-Symbol am rechten Bildschirmrand.

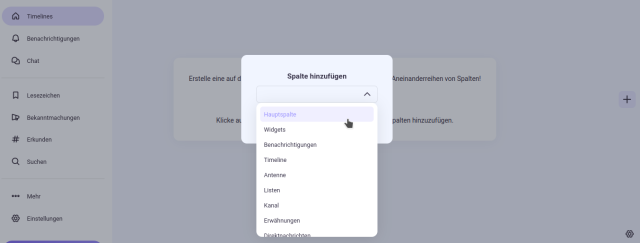
Nun kann man aus einer Reihe von Spaltentypen wählen. Wir möchten die klassische Hauptspalte in der Mitte anzeigen.

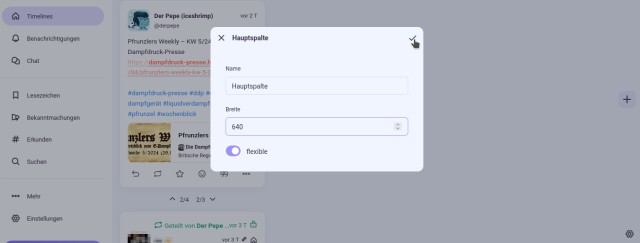
über das Einstellungsmenü der Spalte ("..." rechts oben) kann man die Spalte noch genauer einstellen:

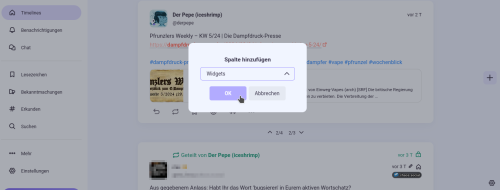
Jetzt fügen wir über das Plus-Symbol eine weitere Spalte zum Layout hinzu. Dafür wählen wir als Spaltentyp "Widgets".


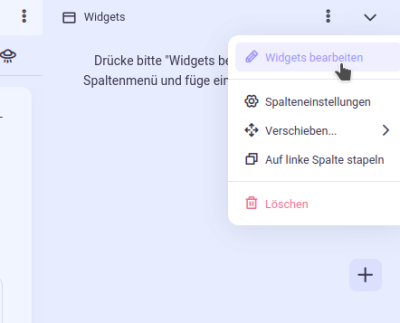
Die Widget-Spalte muss nun auch noch mit Widgets "befüllt" werden. Dafür wählt man aus dem Spaltenmenü den Eintrag "Widgets bearbeiten".

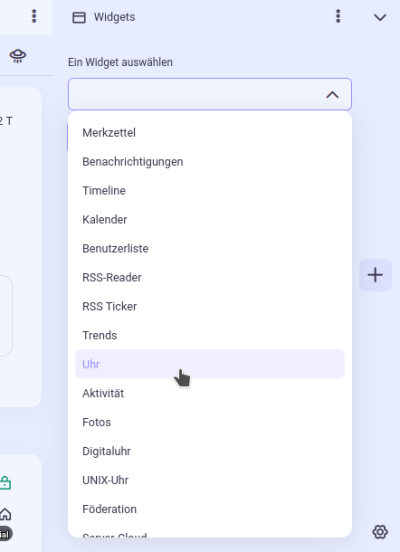
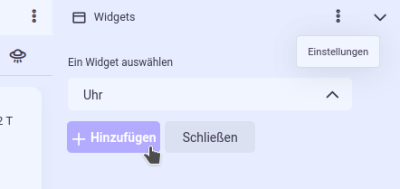
Jetzt kann man Widgets aus einer Liste auswählen und hinzufügen. Wir fügen jetzt ein Uhren-Widget ein.


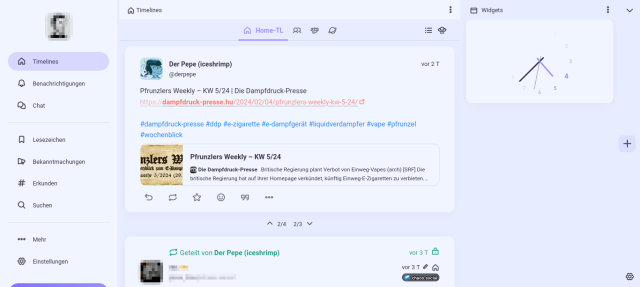
Die Anordnung der Widgets lässt sich per Drag-an-Drop ändern. Nun sieht das Deck so aus:

Nach diesem Schema kann man sich eine individualle Ansicht zusammenbauen.