Layout
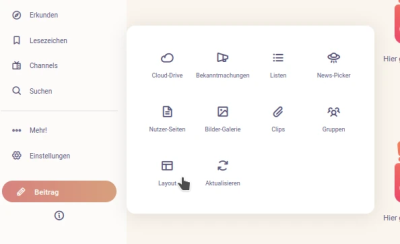
Mit der Layout-Funktion, erreichbar über den Menüpunkt "...Mehr!" in der Seitenleiste, kann man die Benutzeroberfläche von Firefish den eigenen Bedürfnissen anpassen.

Nach der Regsitrierung ist das Layout "Standard" eingestellt. Die Ansicht ist dreigeteilt. Links befindet sich die Funktionsleiste, in der Mitte die Hauptleiste, die nach dem Start die persönliche Timeline zeigt und rechts befindet sich eine Seitenleiste mit einigen Widgets (z.B. Kalender, Benachrichtigungen etc.).

Es gibt dann noch ein Layout „mittig/zentriert“, das eine kompaktere Ansicht der selben Art bietet (für schmalere Displays).
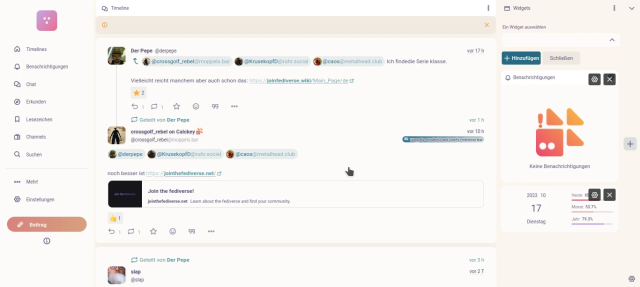
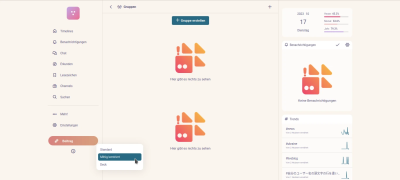
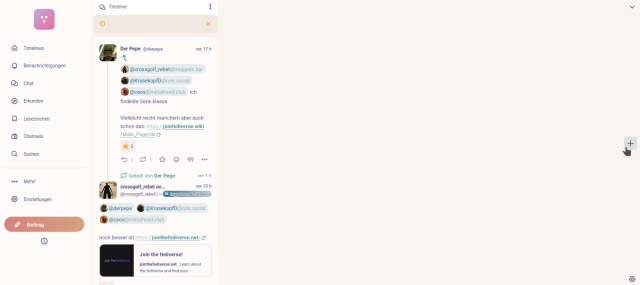
Mit dem Layout „Deck“ hat man die größten Freiheiten. Hier kann man sich ein „Card-Layout“ erstellen, indem man weitere Decks (über das Pluszeichen am rechten Bildschirmrand) zufügt. Hier ein Beispiel, das die Standard-Ansicht nachbildet, in der Mitte aber die lokale Timeline anzeigt:
Die linke Seitenleiste ist vorgegeben. Das ist auch sinnvoll, weil man nur über sie zentrale Funktionen von Firefish erreichen kann. Ohne die linke Seitenleiste, kann man nicht einmal das Layout wieder auf eine nutzbare Version zurücksetzen.
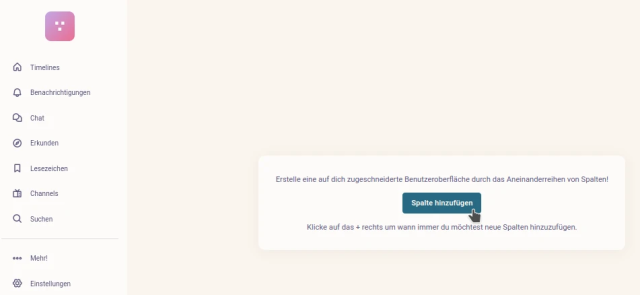
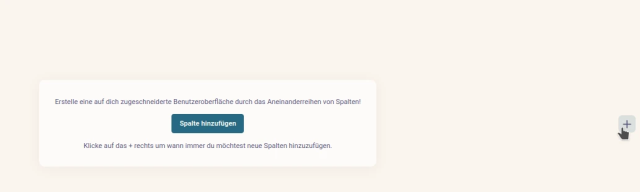
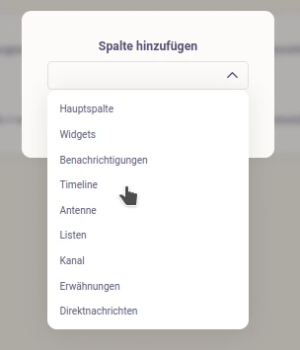
Nun fügt man eine weitere Spalte hinzu (über den großen Button oder das Plus-Symbol am rechten Bildschirmrand.


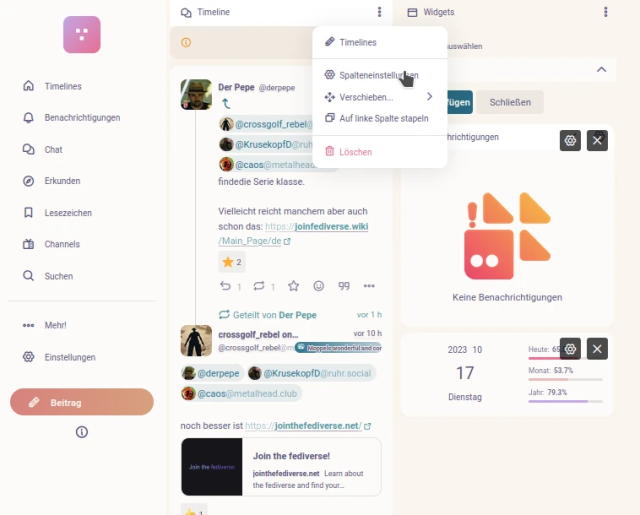
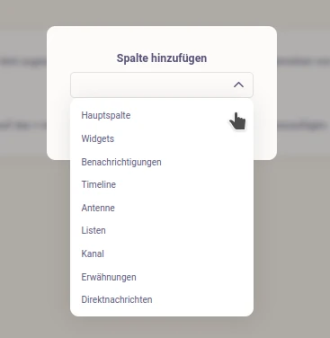
Nun kann man aus einer Reihe von Spaltentypen wählen. Wir möchten, statt der Hauptspalte in der Mitte, eine Spalte mit der Timeline anzeigen.


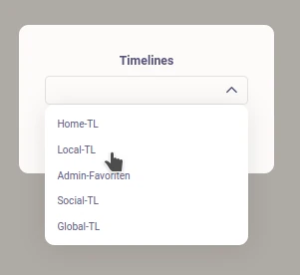
Man kann dann noch auswählen, welche Timeline angezeigt wird.


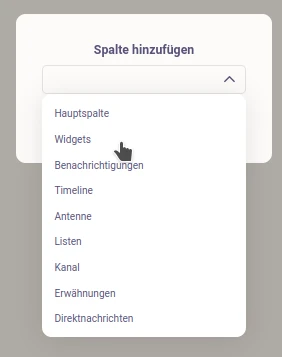
Jetzt fügen wir über das Plus-Symbol eine weitere Spalte zum Layout hinzu. Dafür wählen wir als Spaltentyl "Widgets".


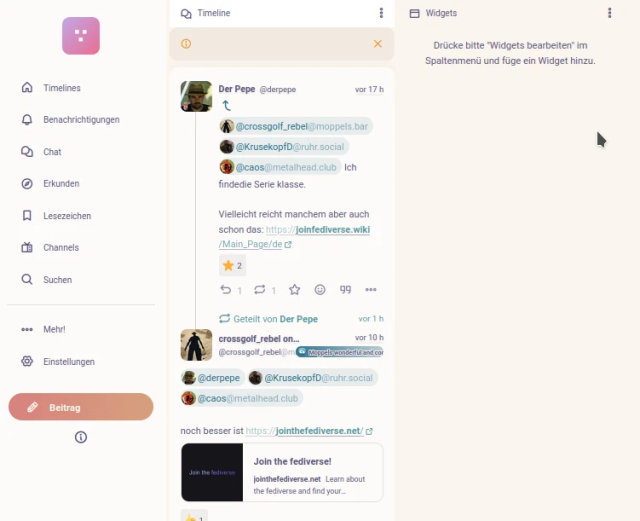
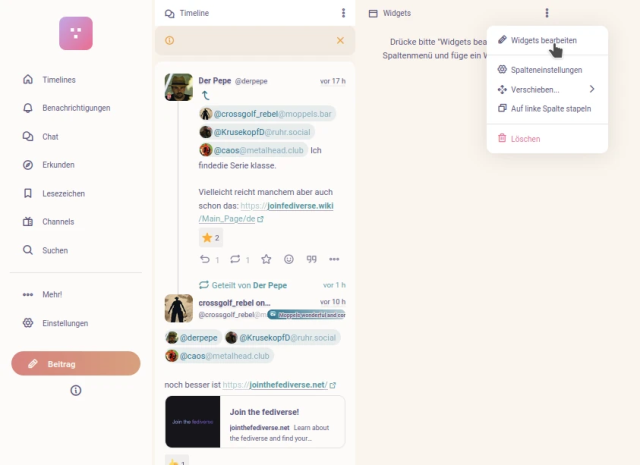
Die Widget-Spalte muss nun auch noch mit Widgets "befüllt" werden. Dafür wählt man aus dem Spaltenmenü den Eintrag "Widgets bearbeiten".

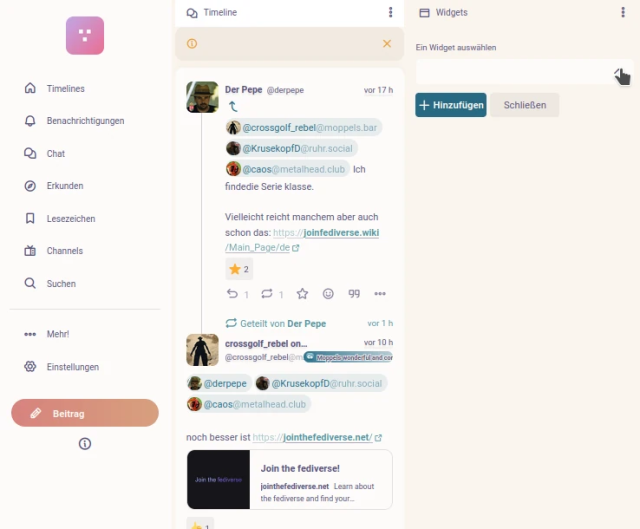
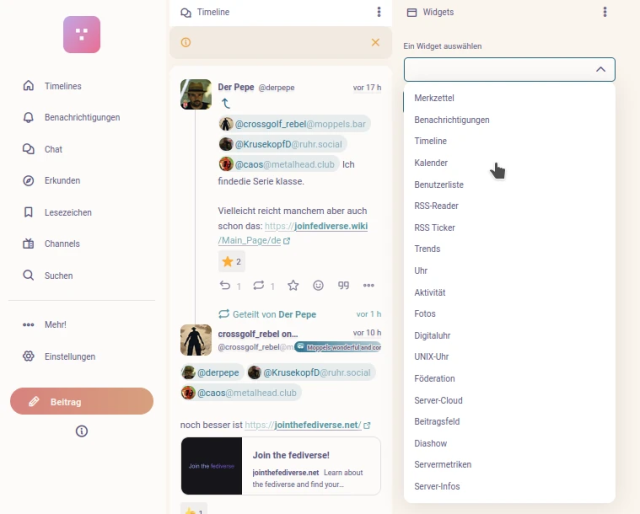
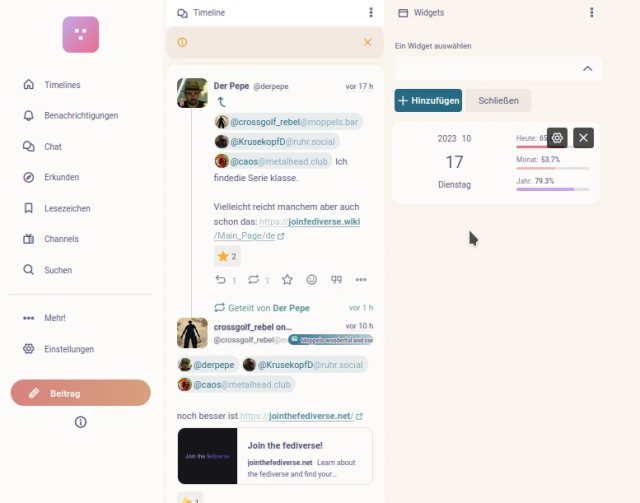
Jetzt kann man Widgets aus einer Liste auswählen und hinzufügen.


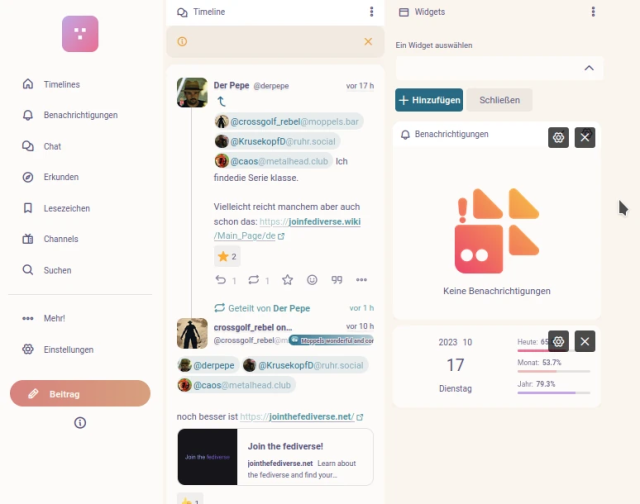
Wir fügen jetzt ein Kalender-Widget und das Widget "Benachrichtigungen" ein.


Die Anordnung der Widgets lässt sich per Drag-an-Drop ändern.
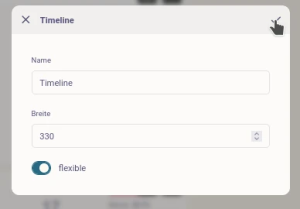
Die mittlere Spalte mit der Timeline ist nun noch sehr schmal. Das kann man ändern, indem man im Spaltenmenü der mittleren Spalte den Eintrag "Spalteneinstellunge" auswählt. Nun kann man die Spaltenbreite explizit festlegen. Für unseren Zweck bietet sich aber an, den Schalter "flexible" einzuschalten. Dieser sorgt dafür, dass die Spalte die maximal mögliche Breite einnimmt, ohne die rechte Leiste zu verdrängen.