Layout: Unterschied zwischen den Versionen
K Textersetzung - „Firefish“ durch „Iceshrimp“ |
Auf Iceshrimp aktualisiert. |
||
| Zeile 1: | Zeile 1: | ||
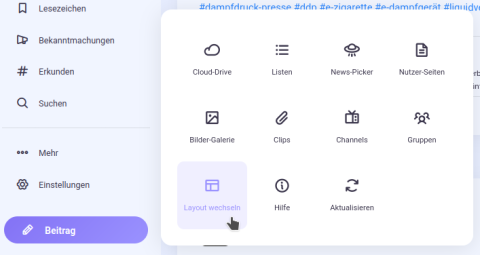
Mit der | Mit der Funktion "Layoutwechseln", erreichbar über den Menüpunkt "...Mehr!" in der Seitenleiste, kann man die Benutzeroberfläche von Iceshrimp den eigenen Bedürfnissen anpassen. | ||
[[Datei: | [[Datei:Layout wechseln.png|alternativtext=Layout wechseln|ohne|mini|480x480px]] | ||
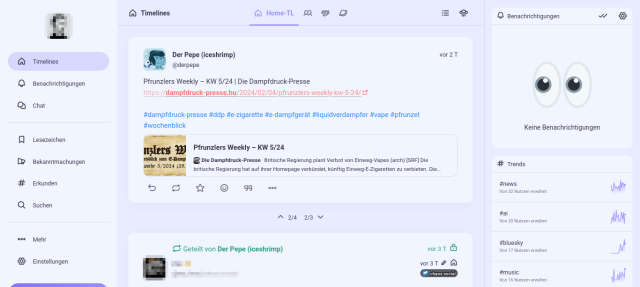
Nach der Regsitrierung ist das Layout "Standard" eingestellt. Die Ansicht ist dreigeteilt. Links befindet sich die Funktionsleiste, in der Mitte die Hauptleiste, die nach dem Start die persönliche Timeline zeigt und rechts befindet sich eine Seitenleiste mit einigen Widgets (z.B. Kalender, Benachrichtigungen etc.). | Nach der Regsitrierung ist das Layout "Standard" eingestellt. Die Ansicht ist dreigeteilt. Links befindet sich die Funktionsleiste, in der Mitte die Hauptleiste, die nach dem Start die persönliche Timeline zeigt und rechts befindet sich eine Seitenleiste mit einigen Widgets (z.B. Kalender, Benachrichtigungen etc.). | ||
[[Datei: | [[Datei:Decklayout 00.png|alternativtext=Standard-Layout|ohne|mini|640x640px]] | ||
Mit dem Layout „Deck“ hat man größere Freiheiten. Hier kann man sich ein „Card-Layout“ erstellen, indem man weitere Decks (über das Pluszeichen am rechten Bildschirmrand) zufügt. Hier ein Beispiel, das eine modifizierte Standard-Ansicht nachbildet: | |||
Mit dem Layout „Deck“ hat man | |||
Die linke Seitenleiste ist vorgegeben. Das ist auch sinnvoll, weil man nur über sie zentrale Funktionen von Iceshrimp erreichen kann. Ohne die linke Seitenleiste, kann man nicht einmal das Layout wieder auf eine nutzbare Version zurücksetzen. | Die linke Seitenleiste ist vorgegeben. Das ist auch sinnvoll, weil man nur über sie zentrale Funktionen von Iceshrimp erreichen kann. Ohne die linke Seitenleiste, kann man nicht einmal das Layout wieder auf eine nutzbare Version zurücksetzen. | ||
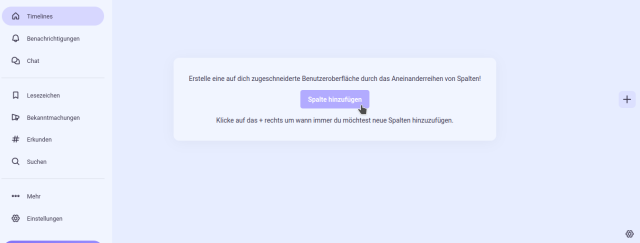
Nun fügt man eine weitere Spalte hinzu (über den großen Button oder das Plus-Symbol am rechten Bildschirmrand. | Nun fügt man eine weitere Spalte hinzu (über den großen Button oder das Plus-Symbol am rechten Bildschirmrand. | ||
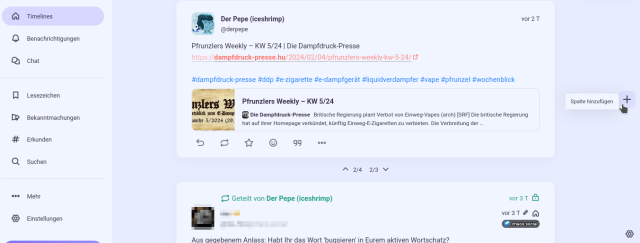
[[Datei: | [[Datei:Decklayout 01.png|alternativtext=Spalte hinzufügen|ohne|mini|640x640px]] | ||
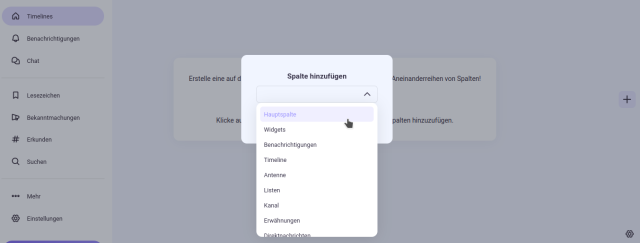
Nun kann man aus einer Reihe von Spaltentypen wählen. Wir möchten die klassische Hauptspalte in der Mitte anzeigen. | |||
Nun kann man aus einer Reihe von Spaltentypen wählen. Wir möchten | [[Datei:Decklayout 02.png|alternativtext=Hauptspalte zufügen|ohne|mini|640x640px]] | ||
[[Datei: | über das Einstellungsmenü der Spalte ("..." rechts oben) kann man die Spalte noch genauer einstellen: | ||
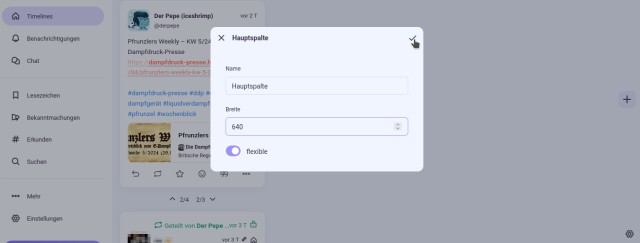
[[Datei:Decklayout 03.png|alternativtext=Einstellungen Hauptspalte|ohne|mini|640x640px]] | |||
Jetzt fügen wir über das Plus-Symbol eine weitere Spalte zum Layout hinzu. Dafür wählen wir als Spaltentyp "Widgets". | |||
[[Datei:Decklayout 04.png|alternativtext=weitere Spalte hinzufügen|ohne|mini|640x640px]] | |||
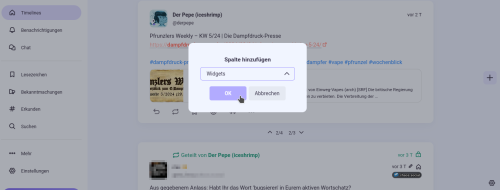
[[Datei: | [[Datei:Decklayout 05.png|alternativtext=Widgetspalte zufügen|ohne|mini|500x500px]] | ||
Jetzt fügen wir über das Plus-Symbol eine weitere Spalte zum Layout hinzu. Dafür wählen wir als | |||
[[Datei: | |||
[[Datei: | |||
Die Widget-Spalte muss nun auch noch mit Widgets "befüllt" werden. Dafür wählt man aus dem Spaltenmenü den Eintrag "Widgets bearbeiten". | Die Widget-Spalte muss nun auch noch mit Widgets "befüllt" werden. Dafür wählt man aus dem Spaltenmenü den Eintrag "Widgets bearbeiten". | ||
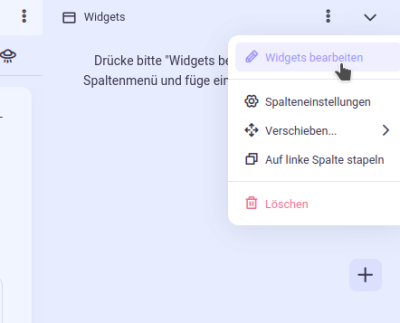
[[Datei: | [[Datei:Decklayout 06.png|alternativtext=Widgets bearbeiten|ohne|mini|400x400px]] | ||
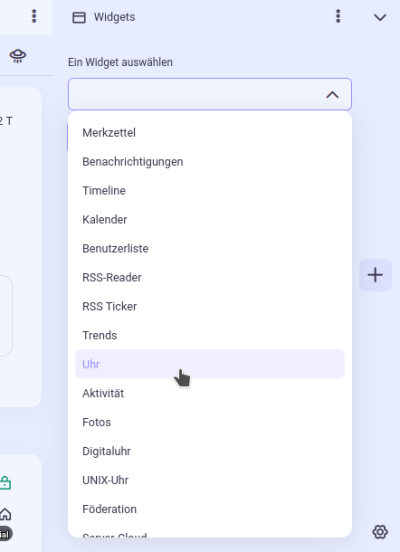
Jetzt kann man Widgets aus einer Liste auswählen und hinzufügen. | Jetzt kann man Widgets aus einer Liste auswählen und hinzufügen. | ||
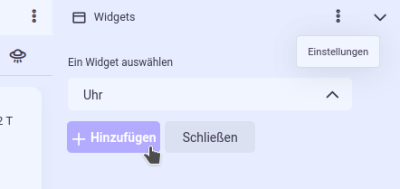
Wir fügen jetzt ein Uhren-Widget ein. | |||
[[Datei:Decklayout 07.png|alternativtext=Widget auswählen|ohne|mini|552x552px]] | |||
Wir fügen jetzt ein | [[Datei:Decklayout 08.png|alternativtext=Uhren-Widget|ohne|mini|400x400px]] | ||
[[Datei: | |||
[[Datei: | |||
Die Anordnung der Widgets lässt sich per Drag-an-Drop ändern. | Die Anordnung der Widgets lässt sich per Drag-an-Drop ändern. | ||
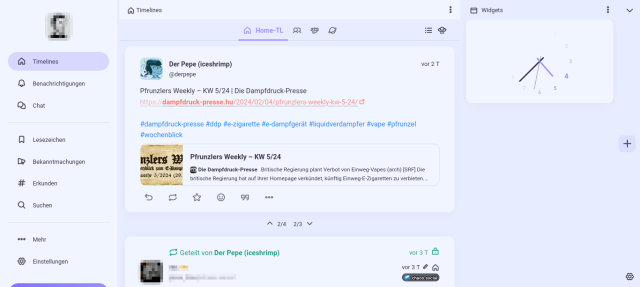
Nun sieht das Deck so aus: | |||
[[Datei:Decklayout 09.png|alternativtext=Deckansicht|ohne|mini|640x640px]] | |||
[[Datei: | Nach diesem Schema kann man sich eine individualle Ansicht zusammenbauen. | ||
Aktuelle Version vom 6. Februar 2024, 16:58 Uhr
Mit der Funktion "Layoutwechseln", erreichbar über den Menüpunkt "...Mehr!" in der Seitenleiste, kann man die Benutzeroberfläche von Iceshrimp den eigenen Bedürfnissen anpassen.

Nach der Regsitrierung ist das Layout "Standard" eingestellt. Die Ansicht ist dreigeteilt. Links befindet sich die Funktionsleiste, in der Mitte die Hauptleiste, die nach dem Start die persönliche Timeline zeigt und rechts befindet sich eine Seitenleiste mit einigen Widgets (z.B. Kalender, Benachrichtigungen etc.).

Mit dem Layout „Deck“ hat man größere Freiheiten. Hier kann man sich ein „Card-Layout“ erstellen, indem man weitere Decks (über das Pluszeichen am rechten Bildschirmrand) zufügt. Hier ein Beispiel, das eine modifizierte Standard-Ansicht nachbildet:
Die linke Seitenleiste ist vorgegeben. Das ist auch sinnvoll, weil man nur über sie zentrale Funktionen von Iceshrimp erreichen kann. Ohne die linke Seitenleiste, kann man nicht einmal das Layout wieder auf eine nutzbare Version zurücksetzen.
Nun fügt man eine weitere Spalte hinzu (über den großen Button oder das Plus-Symbol am rechten Bildschirmrand.

Nun kann man aus einer Reihe von Spaltentypen wählen. Wir möchten die klassische Hauptspalte in der Mitte anzeigen.

über das Einstellungsmenü der Spalte ("..." rechts oben) kann man die Spalte noch genauer einstellen:

Jetzt fügen wir über das Plus-Symbol eine weitere Spalte zum Layout hinzu. Dafür wählen wir als Spaltentyp "Widgets".


Die Widget-Spalte muss nun auch noch mit Widgets "befüllt" werden. Dafür wählt man aus dem Spaltenmenü den Eintrag "Widgets bearbeiten".

Jetzt kann man Widgets aus einer Liste auswählen und hinzufügen. Wir fügen jetzt ein Uhren-Widget ein.


Die Anordnung der Widgets lässt sich per Drag-an-Drop ändern. Nun sieht das Deck so aus:

Nach diesem Schema kann man sich eine individualle Ansicht zusammenbauen.